让WordPress写作效率提高十倍–mdnice
刚开始使用WordPress写博客的时候,图片上传一直是一个很大的问题。
因为文章的图片比较多,所以不能直接放到租的服务器上,毕竟,那上面的存储空间价格很高。
所以租用了阿里云的图床。
由于文章的图片较多,一张一张地上传到阿里云 OSS, 然后复制地址,插入到文章里。 上传一篇文章比写一篇文章花费的时间都多。 非常头疼。
直到发现了mdnice,这个非常实用的东东后,写WordPress博客,图片再也不是一个问题了。
主要思路:租用阿里云OSS(价格很便宜,我用了2个月,花了2块多钱吧)→阿里云OSS绑定mdnice→写作时直接拉图片,上传到阿里云OSS→写作完毕后,直接把文章复制到WordPress博客、知乎、公众号里。
文章目录
第一步:购买阿里云OSS
购买地址: https://common-buy.aliyun.com/?spm=5176.13735996.0.0.73e53b5a2VzeEK&commodityCode=ossbag#/buy
我选择的是半年40G的套餐,一般的网站够用了。 仅仅花4.98元钱,就可以租用40G的空间半年,挺划算。

第二步:配置图床
我们需要图床的4个值,Bucket,region,accessKeyId、accessKeySecret。
图床配置完毕后,我们会获得这4个值:

2.1 获取bucket 和 region
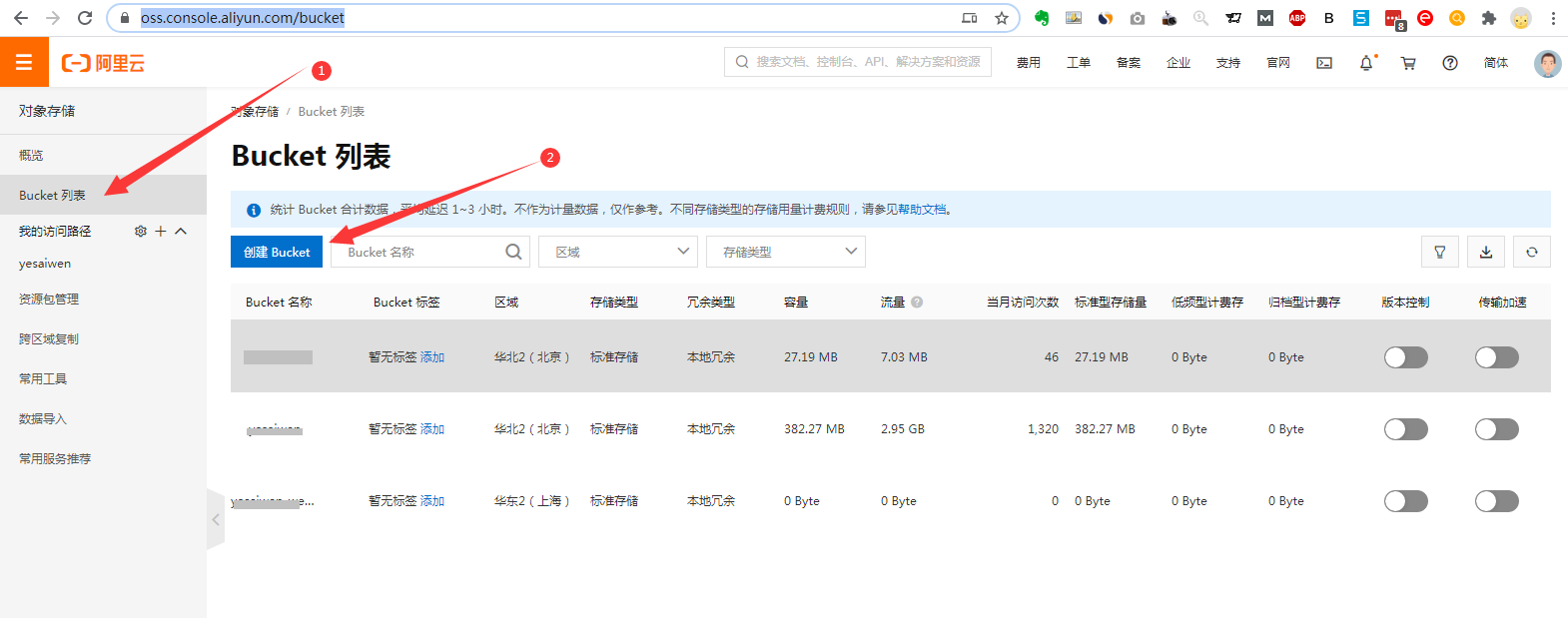
登录控制台,创建bucket
控制台地址:https://oss.console.aliyun.com/bucket

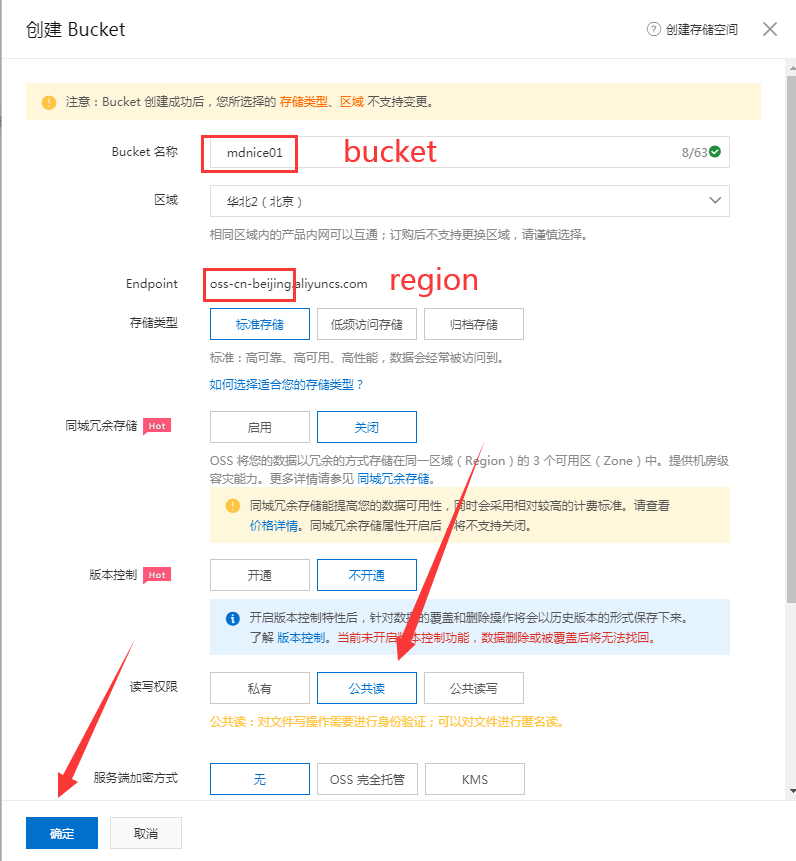
在这一步的设置中,主要是设置
① bucket的名称,
② 读写权限设置为“公共读”
其它的可以不用动。 然后点击确认。
这样,我们获得了以后要用的2个值: bucket: mdnice01 和 region:oss-cn-beijing

2.2 获取AccessKey ID和AccessKey Secret
点击右上角头像,点击:accesskey 管理

点击:开始使用子账户accesskey

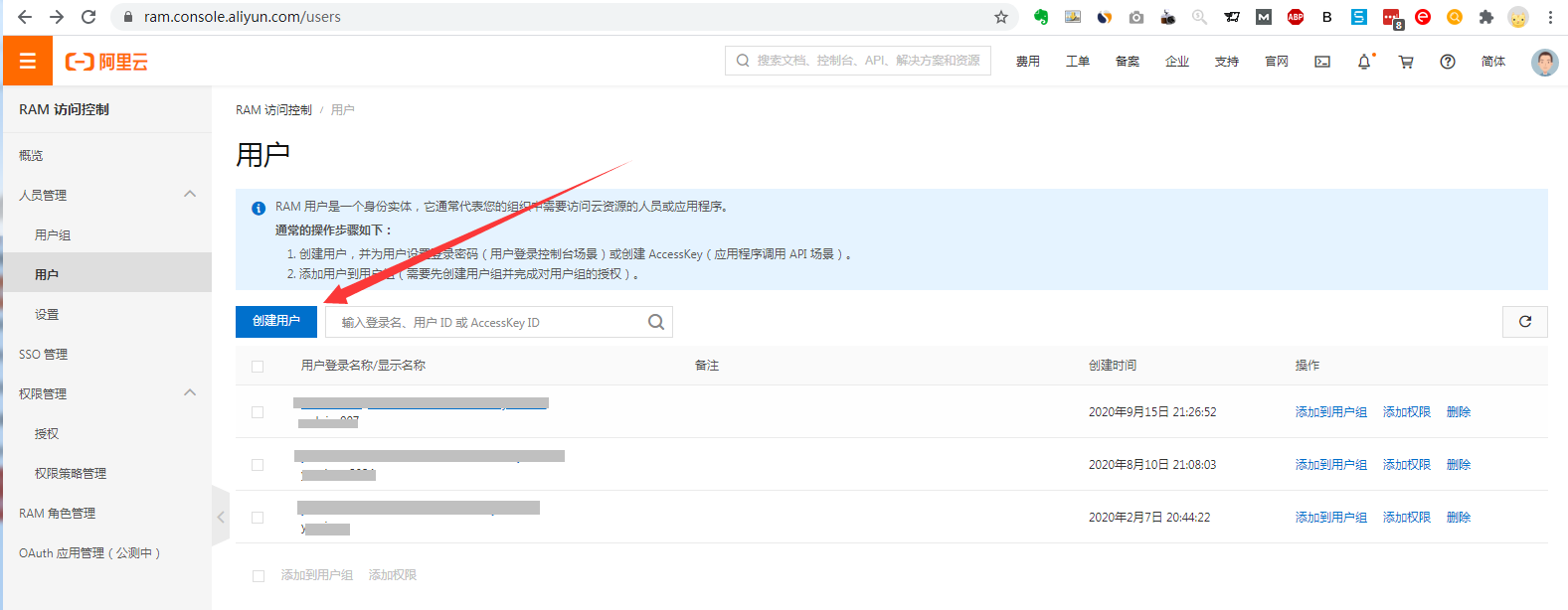
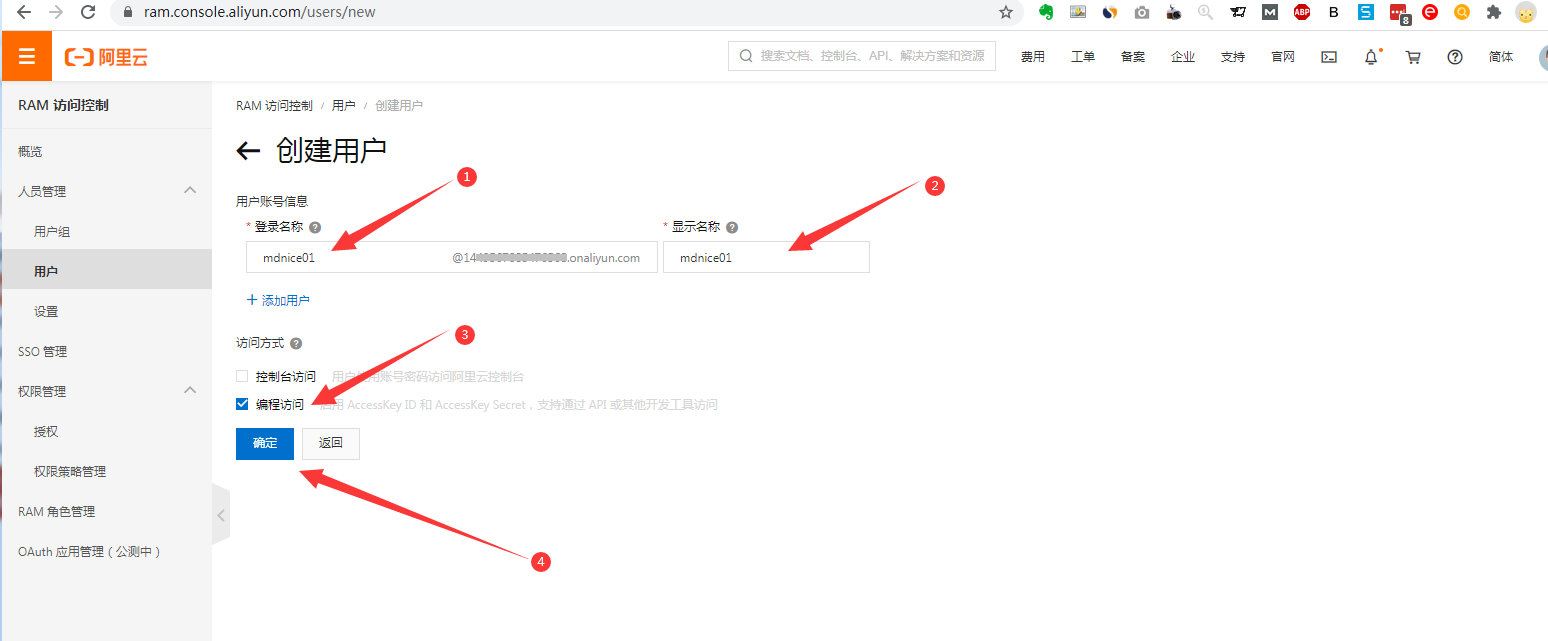
点击创建用户

登录名称和显示名称,可以和前面创建的bucket名称一样。 我的登录名称是:mdnice01
一定要勾选 编程访问

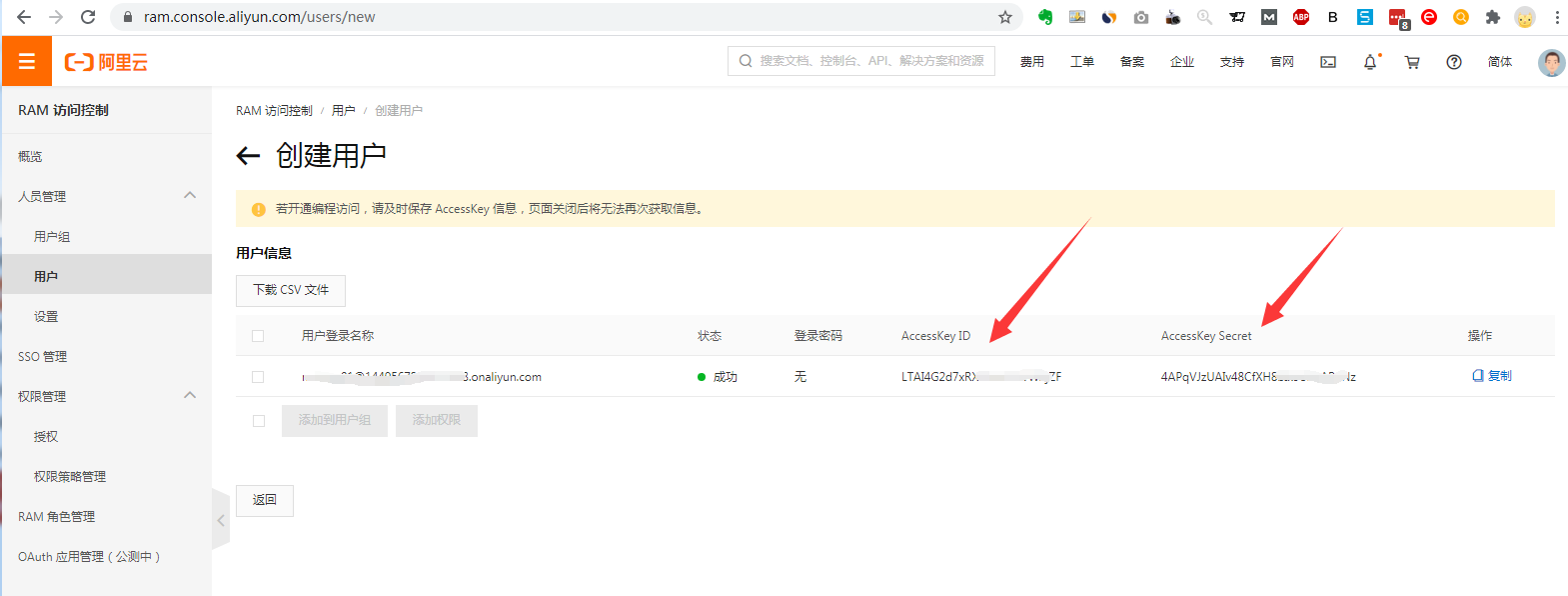
建立成功后即可见到AccessKey ID和AccessKey Secret

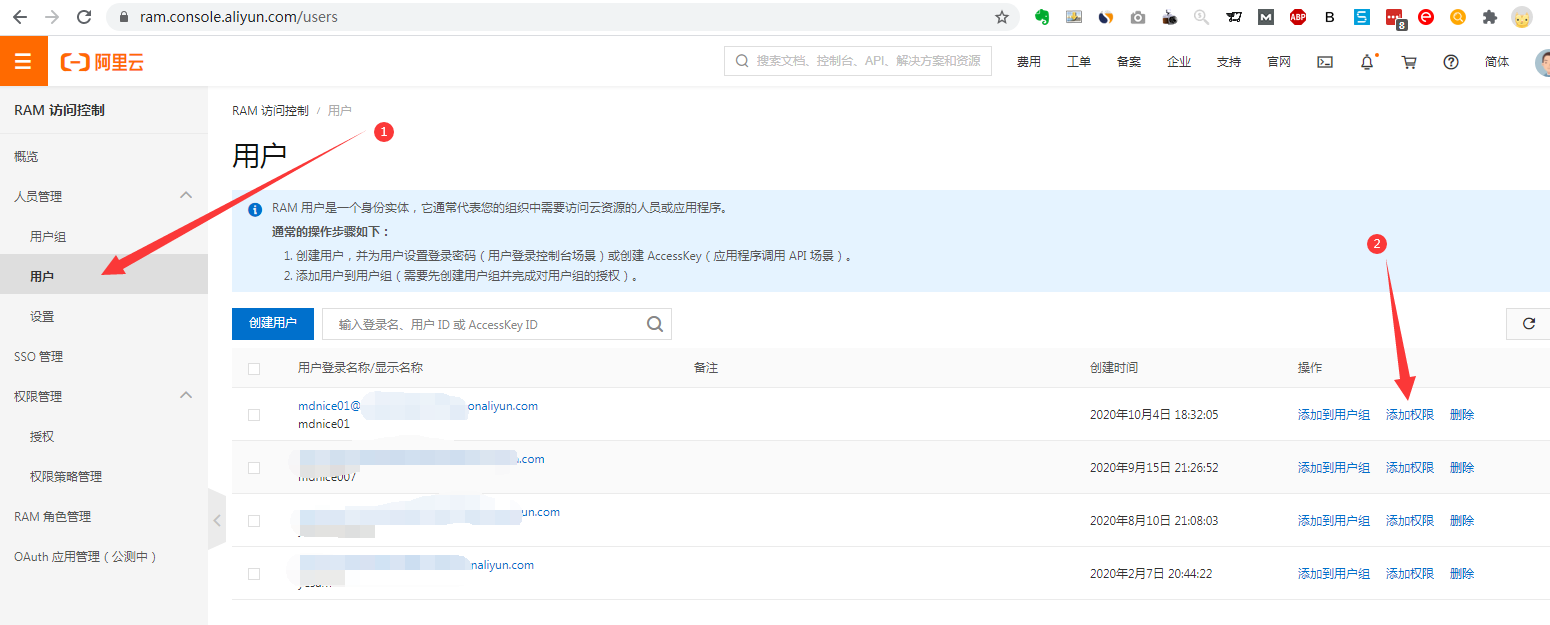
2.3 添加权限
找到刚创建的用户

添加权限(单击一下权限,就完成了添加)。然后点击“确定”,点击“完成”。

2.4 跨域设置
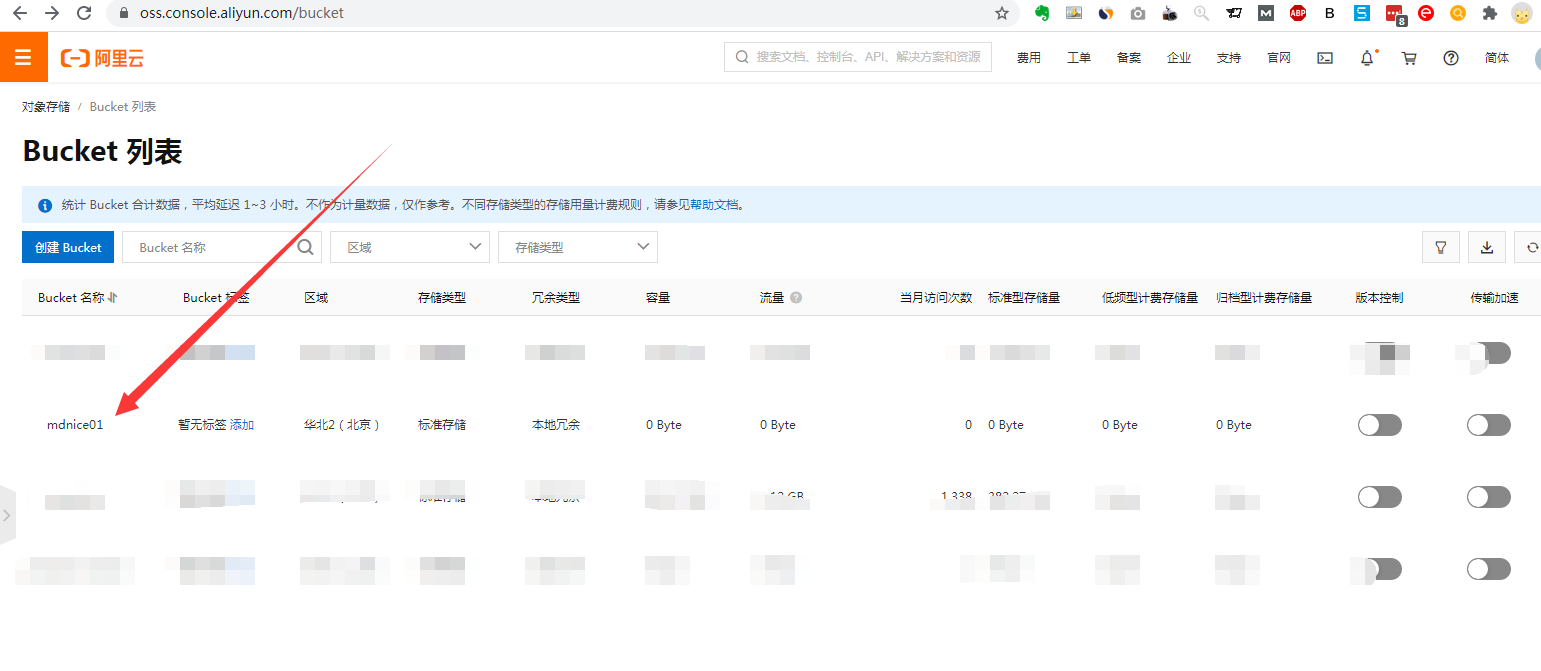
我们回到bucket列表 URL: https://oss.console.aliyun.com/bucket
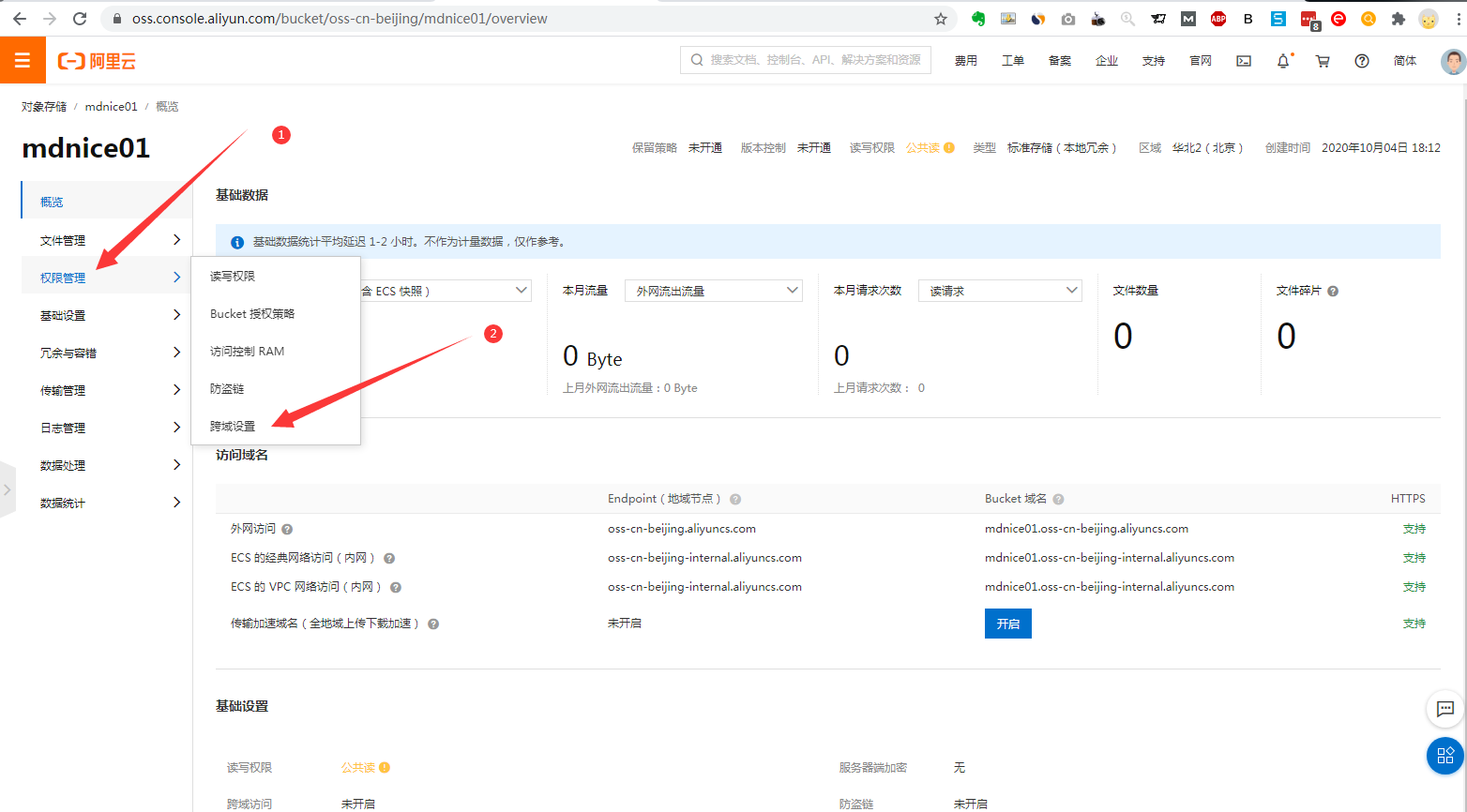
单击刚刚创建的bucket:

点击“权限管理”→“跨域设置”

点击“设置”

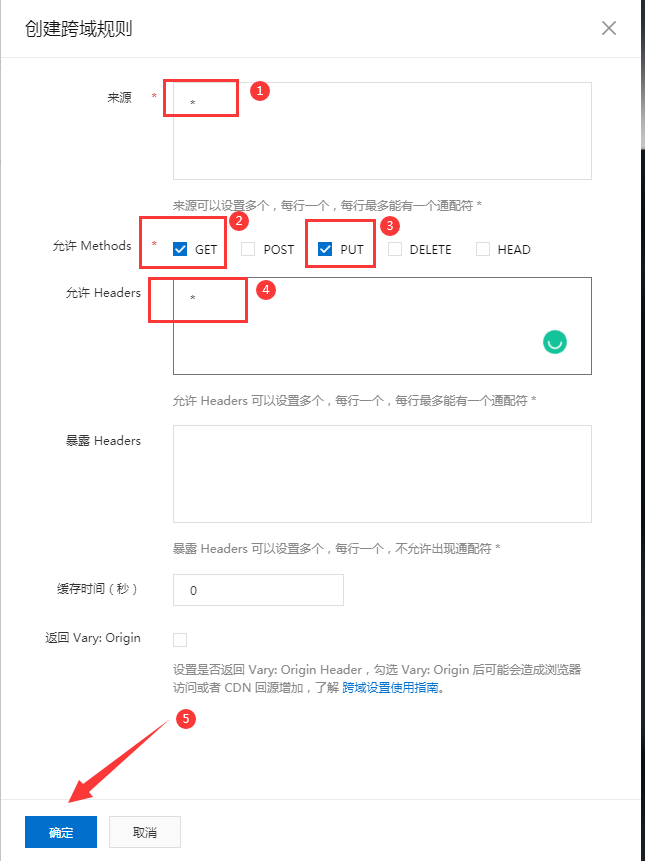
点击“创建规则”

需要填写三项内容:
来源:* 允许Methods:GET和PUT 允许Headers:*

图床设置完毕
第三步:配置mdnice
打开mdnice网站: https://www.mdnice.com/
单击“格式”, 然后单击“图片”

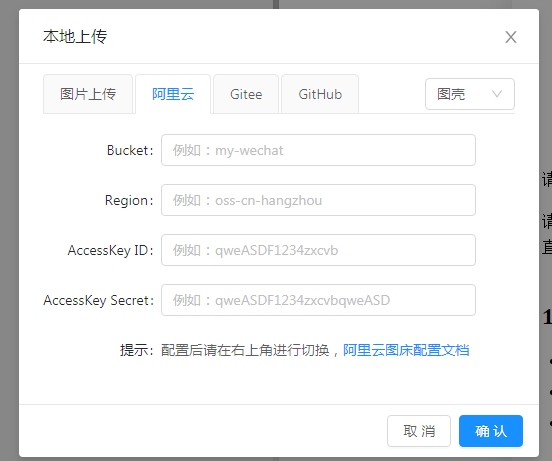
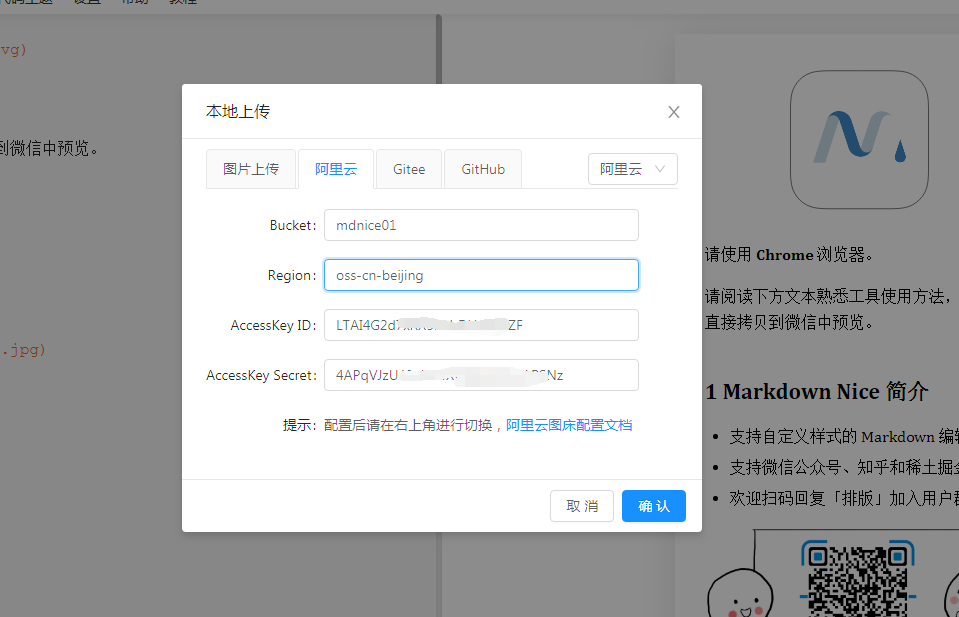
图床选择“阿里云”。
输入第二步中的4个值:Bucket,region,accessKeyId、accessKeySecret,然后点击确认。

例子:

第四步:测试一下
大功告成喽。
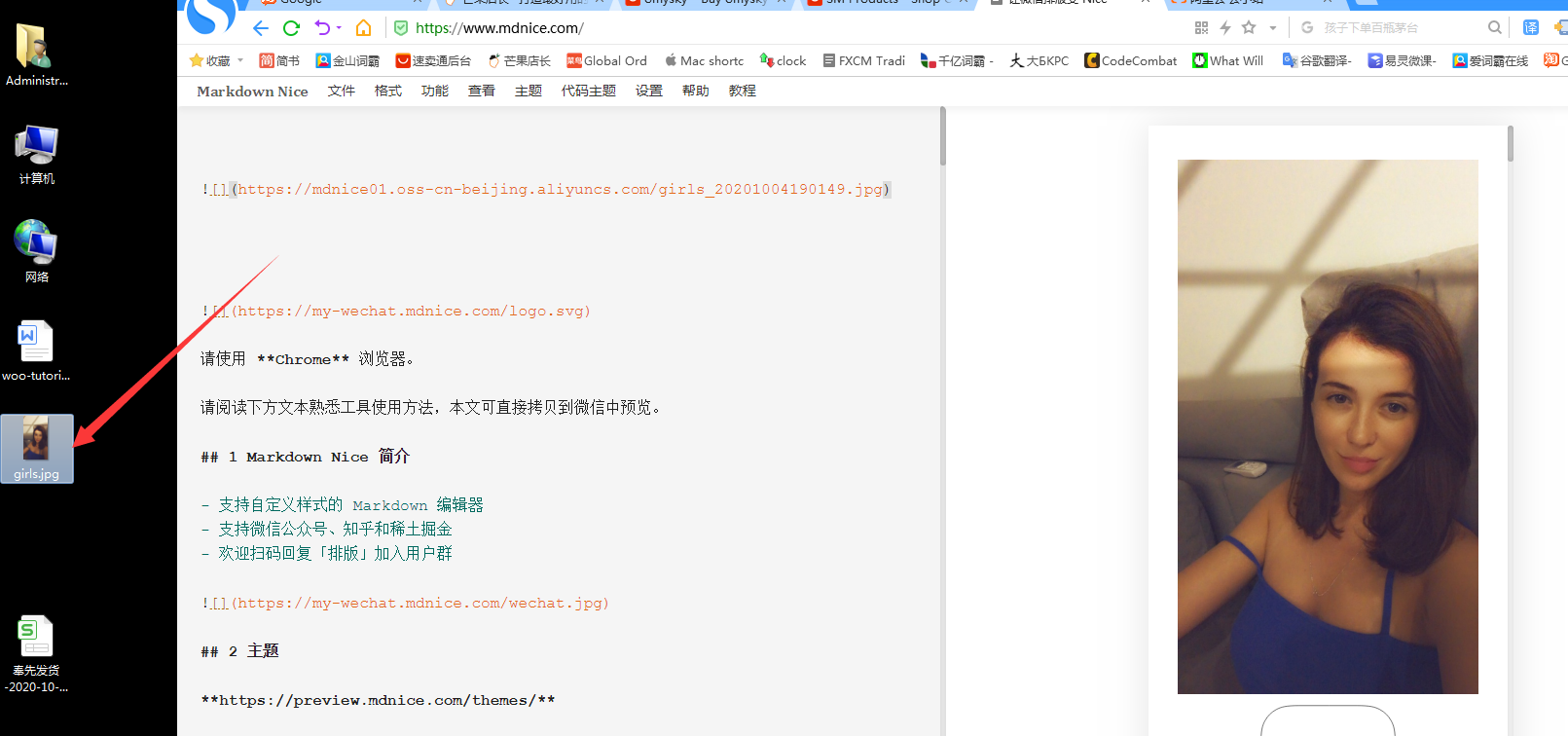
我们测试一下,把桌面的图片拖到mdnice的编辑区,图片就会自动上传到阿里云服务器

或者,我们直接使用QQ自带的截图功能截图后,直接粘贴到mdnice的编辑区,也会自动上传到阿里云服务器。
非常方便,非常方便。

编辑好的文章,直接点击右边的“知”字图标复制,粘贴到WordPress后台,就完工喽


参考文章:

发表评论