GPT长文自动分段录入,这个神器让长文处理变成可能
ChatGPT无法进行长文录入,这是一个硬伤。
之前试过好几种方法,比如说出Chatpdf等等,都不理想。
昨天刷某音时,看到白先生说这个插件:Superpower ChatGPT可以实现长文输入。 于是测试了一下,感觉还算靠谱。 于是写了个小教程记录一下。
1.插件安装
谷歌扩展力搜索:Superpower ChatGPT,就可以找到。
然后点击右边的“安装”即可。

2. 插件的同步
插件安装好后,刷新浏览器。这个插件会进行聊天记录的同步。
同步的时候,插件是用不了的。 需要耐心等待。
同步耗时和ChatGPT使用记录有关。 使用的多,同步时间就长。
我有465条记录需要同步,花了大约半小时才同步完毕。
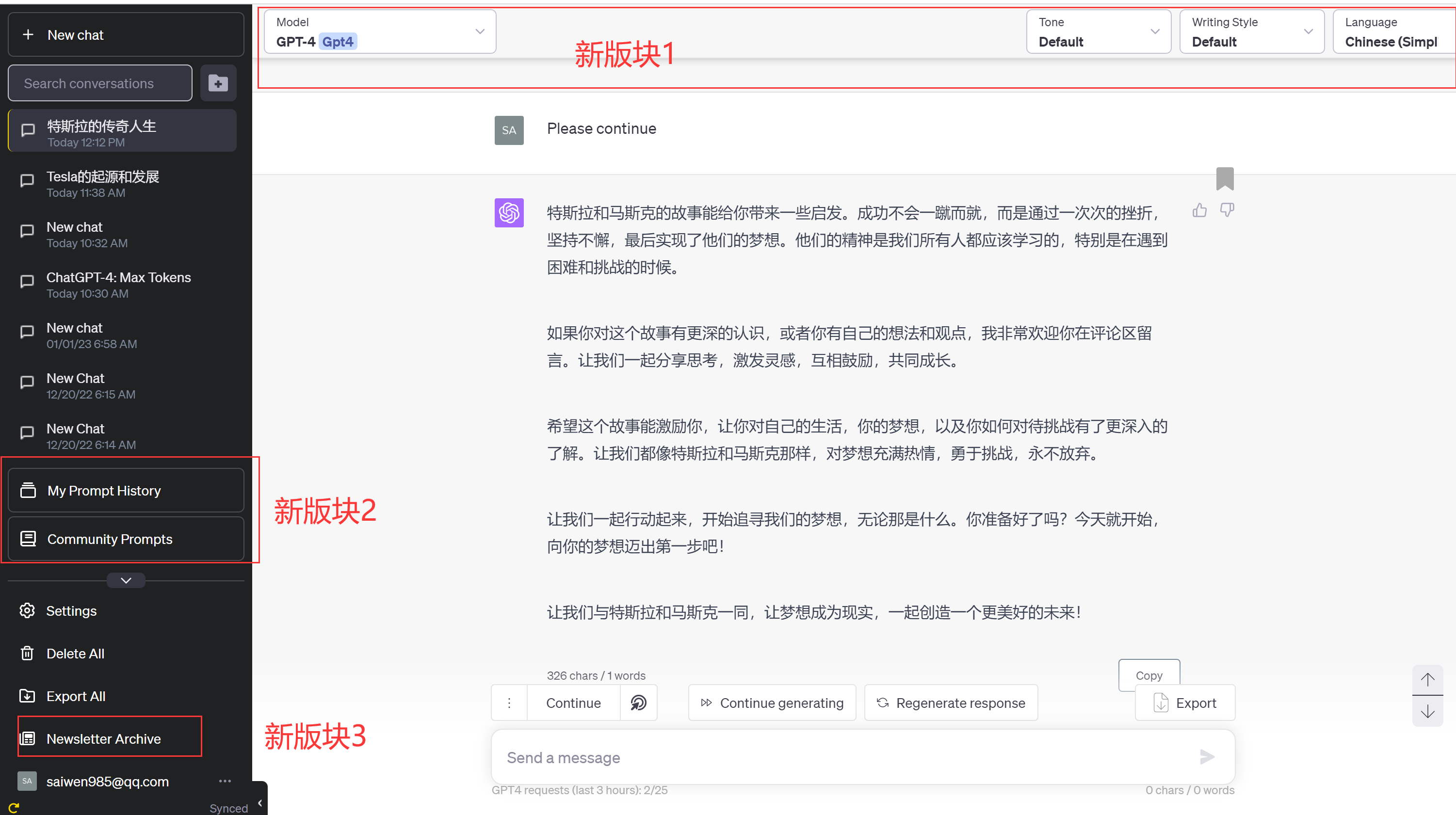
同步完毕后,会出现这个界面:
出现这个界面后,就可以使用所有的功能了。

3.插件的设置
这个插件有很多功能。 这里只介绍它的长文本自动分割输入功能。
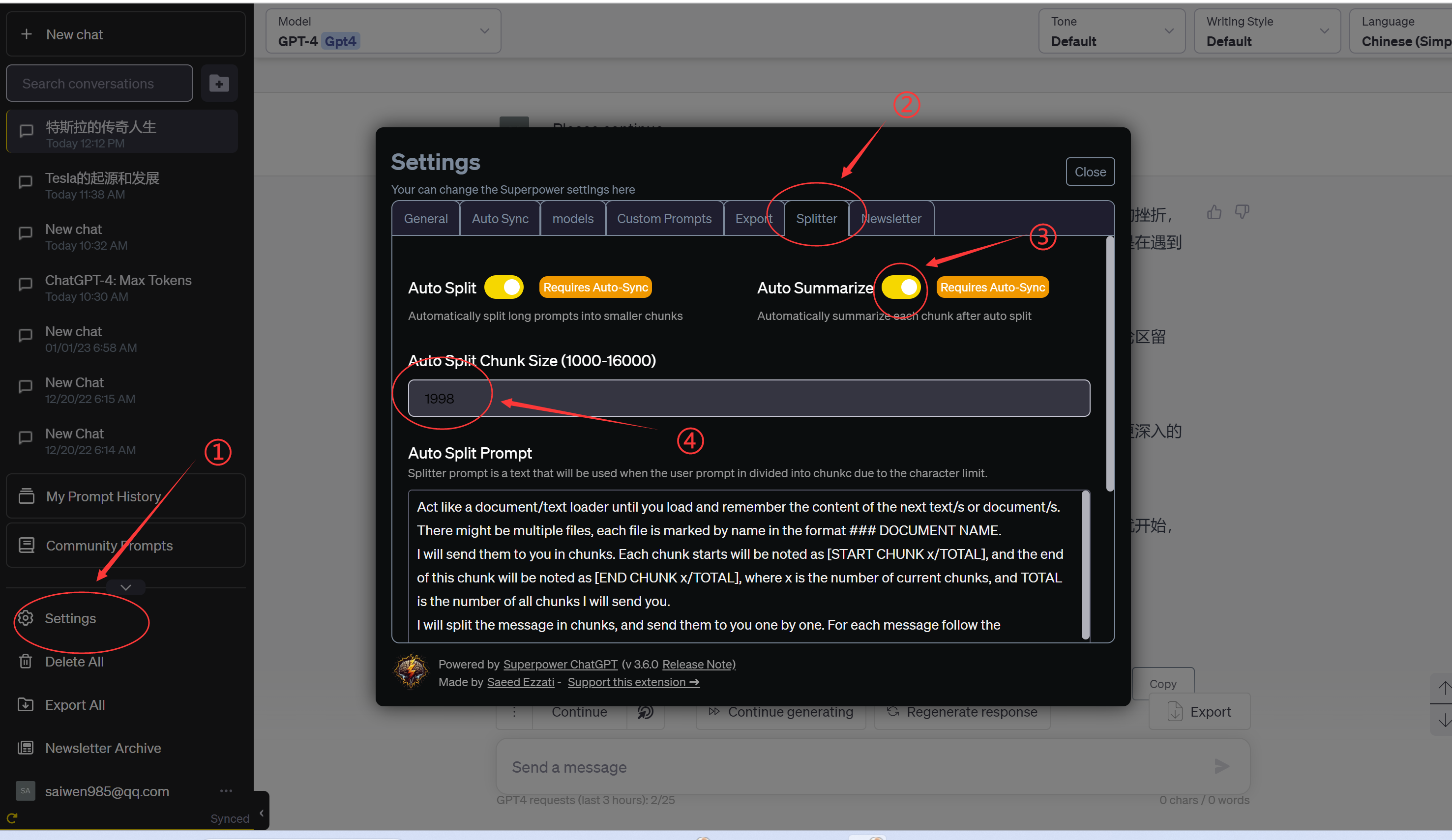
① 点击”settings”
② 点击“splitter”
③ 打开这个“auto summarize”的开关
④ 这个地方设置为“2000”,如果用ChatGPT plus的话。 如果用GPT3.5的话,可以设置为700。 (说明,这个地方是设置分割长文本的字数。数字可以自己多试几次)

⑤ 在auto split chunk Prompt里,最后加一句:“All reply responses should be in simplified Chinese.”。 这样,它的回复就都是中文。 如果不加这一节的话,会用英文回复。

4.插件使用
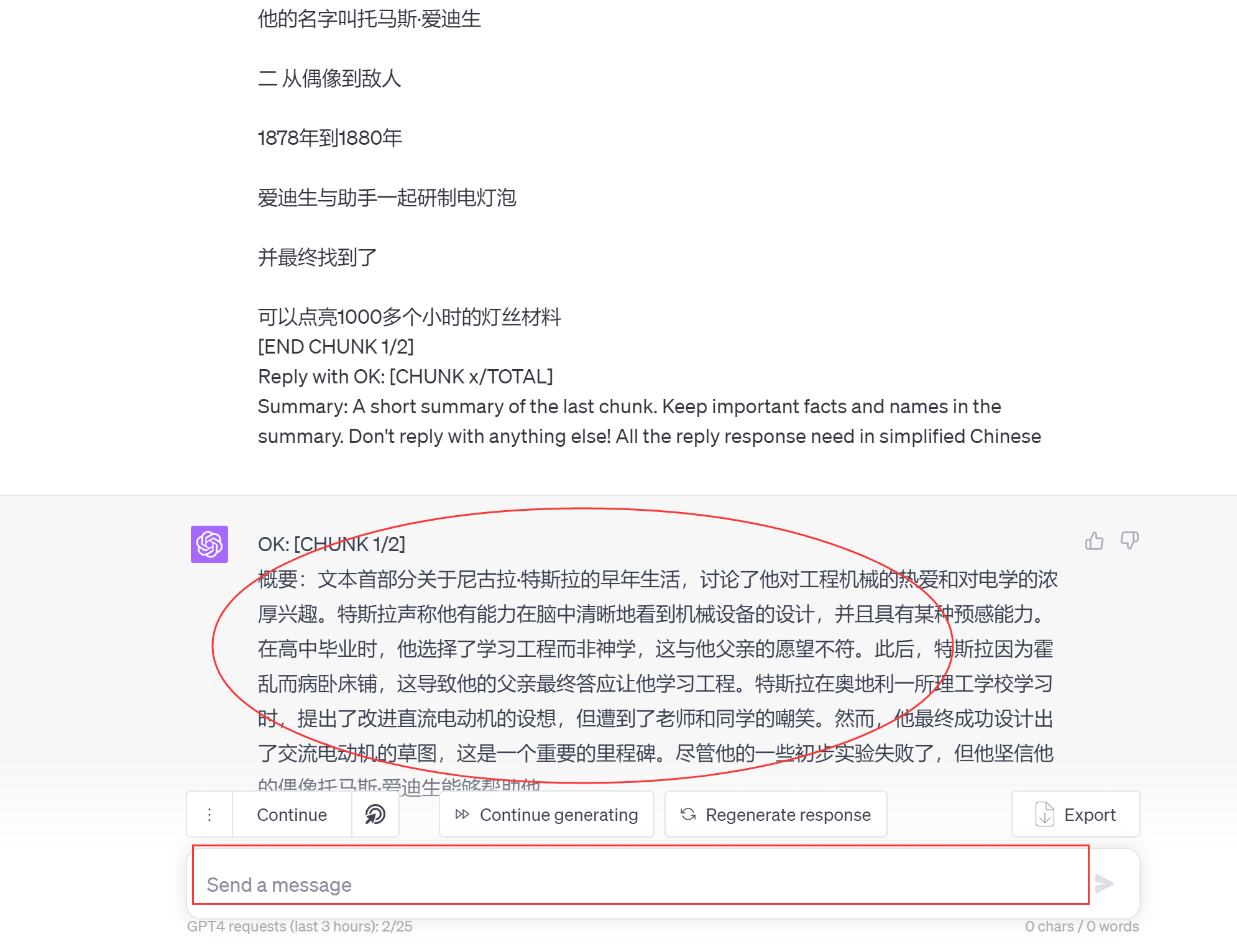
在聊天框中,把长文输入后,会自动分割,分块输入。
并且,每一段都会有一个总结。

最后,还会把所有的总结,汇总在一起,展示给我们。 非常方便。

5. 其它
这款插件的搜索、保存Prompt的功能,很实用。
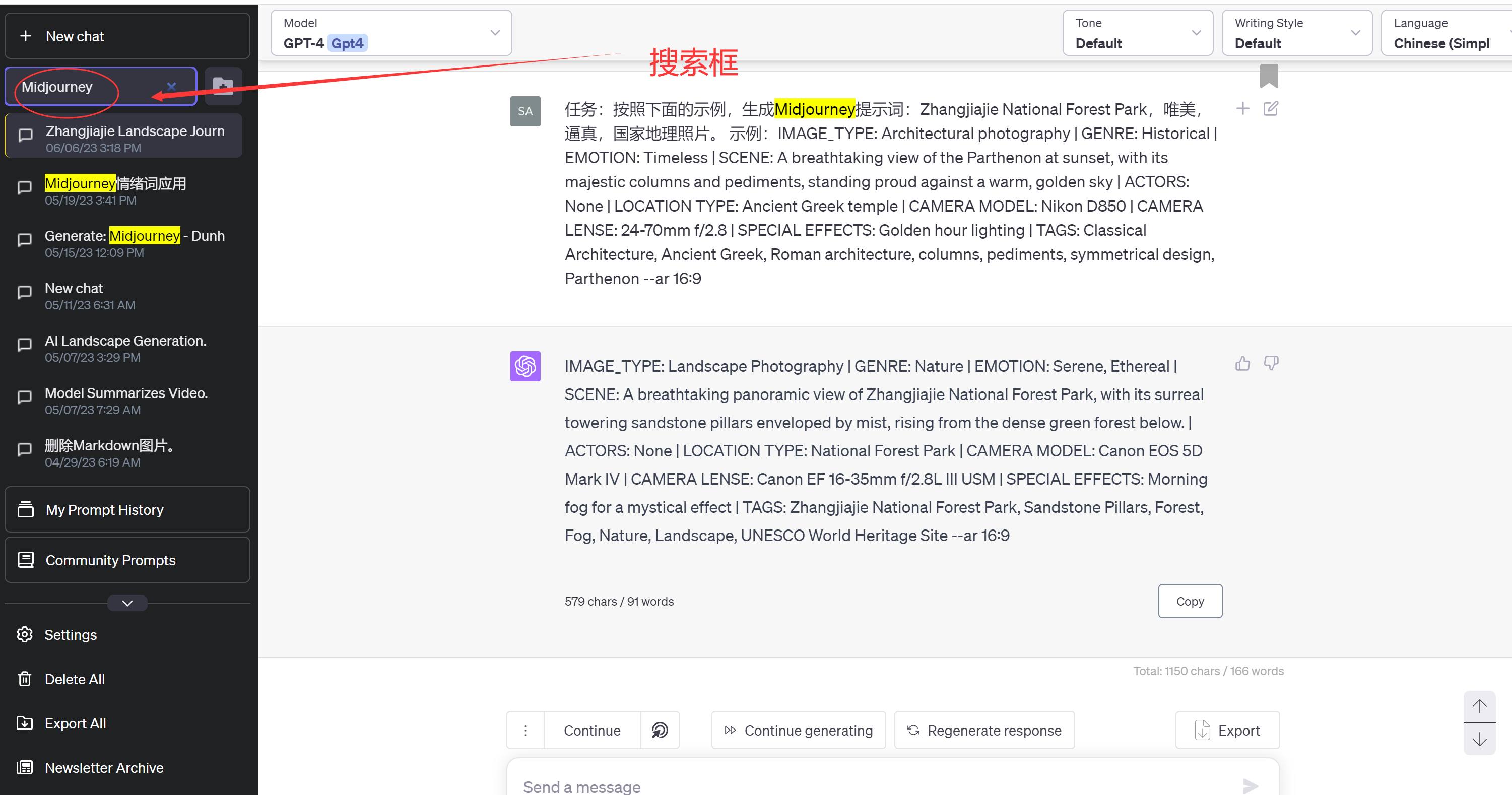
5.1 搜索功能
在搜索框里,输入关键字,可以找到ChatGPT聊天的历史记录。感觉非常棒!

5.2 保存Prompt
对一些经常要用到的Prompt,以前是保存在Excel里,每次用的时候,复制粘贴即可。 有点麻烦
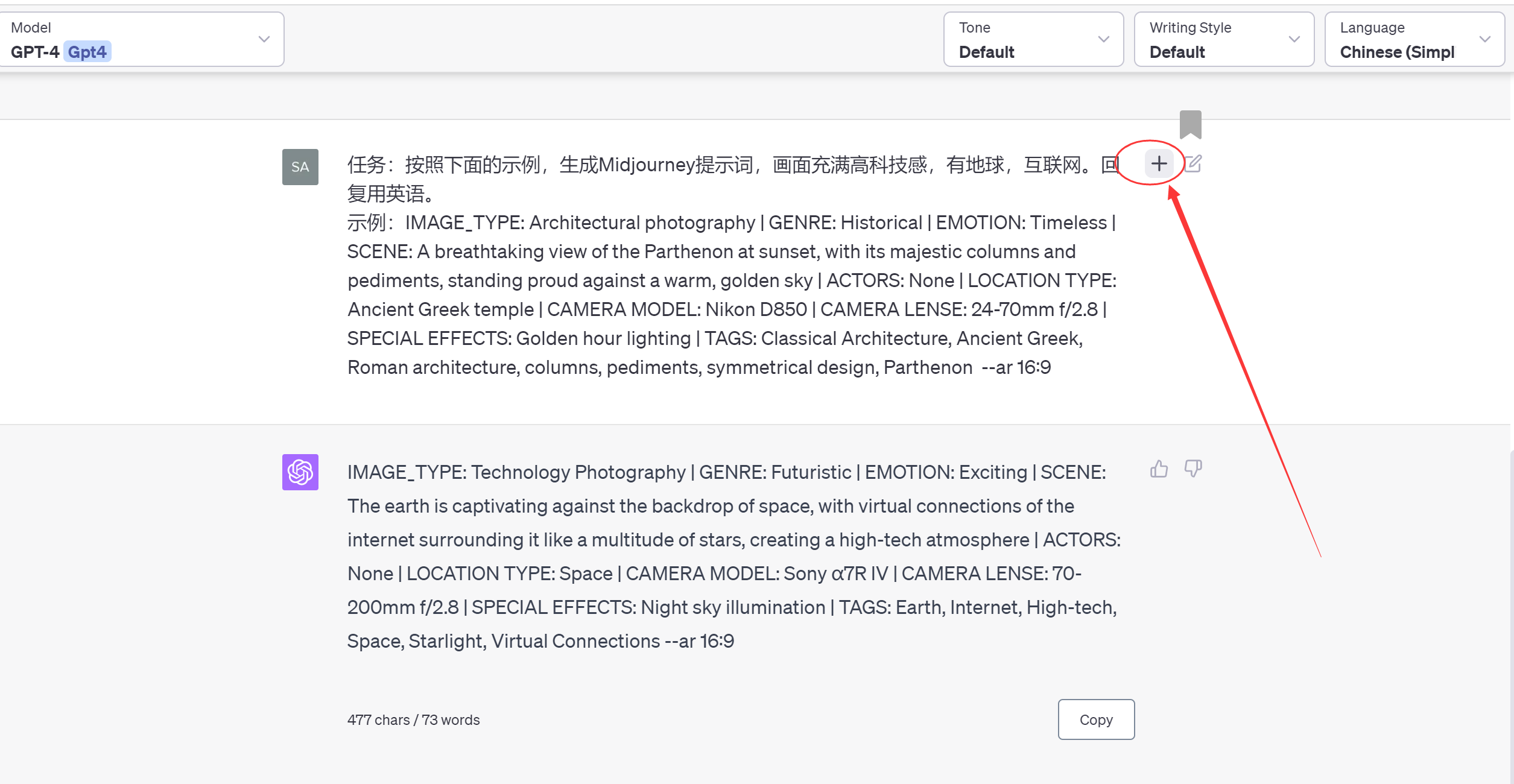
而这款插件,可以直接保存好的Prompt
点击“+”号


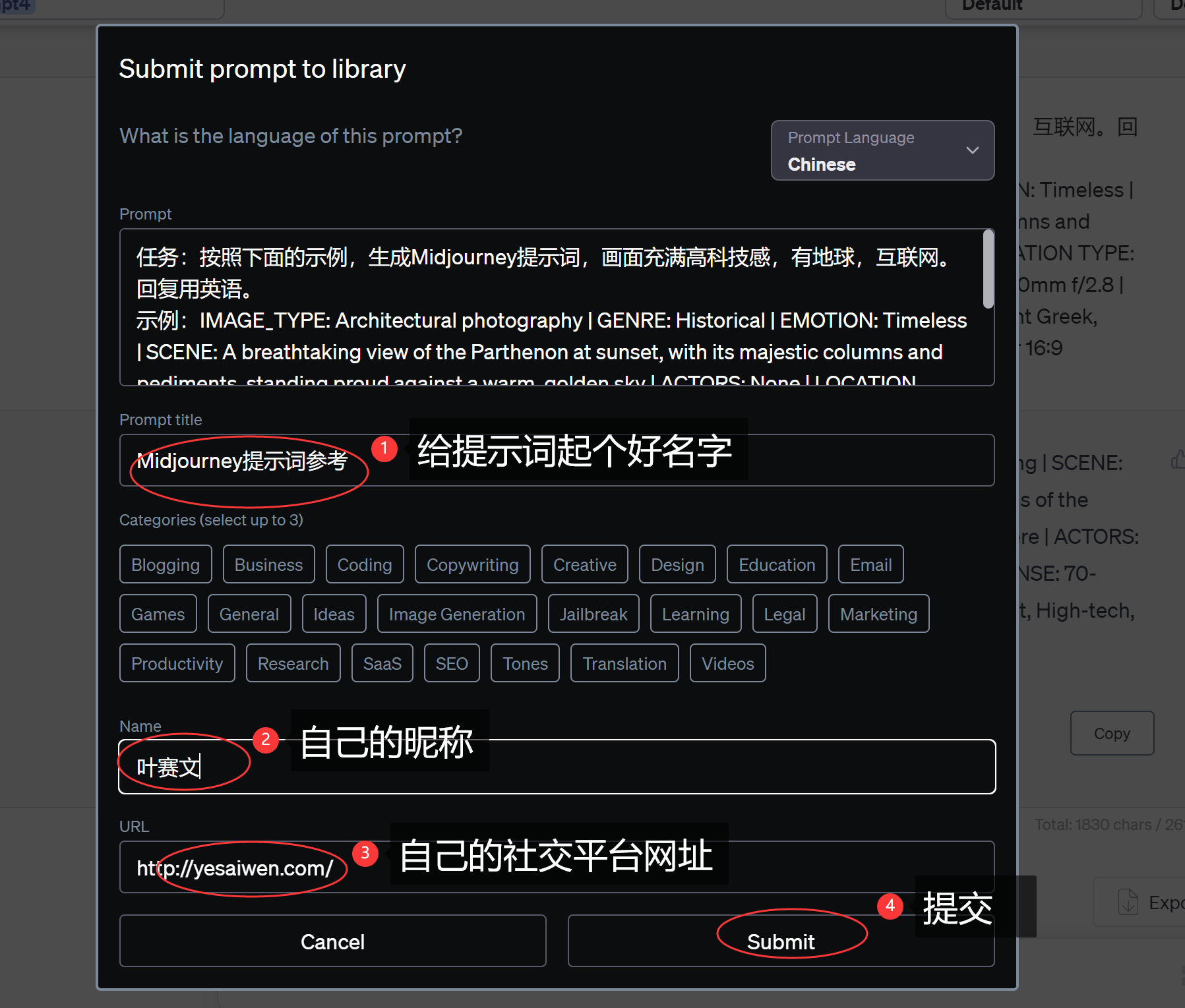
收藏这个提示词

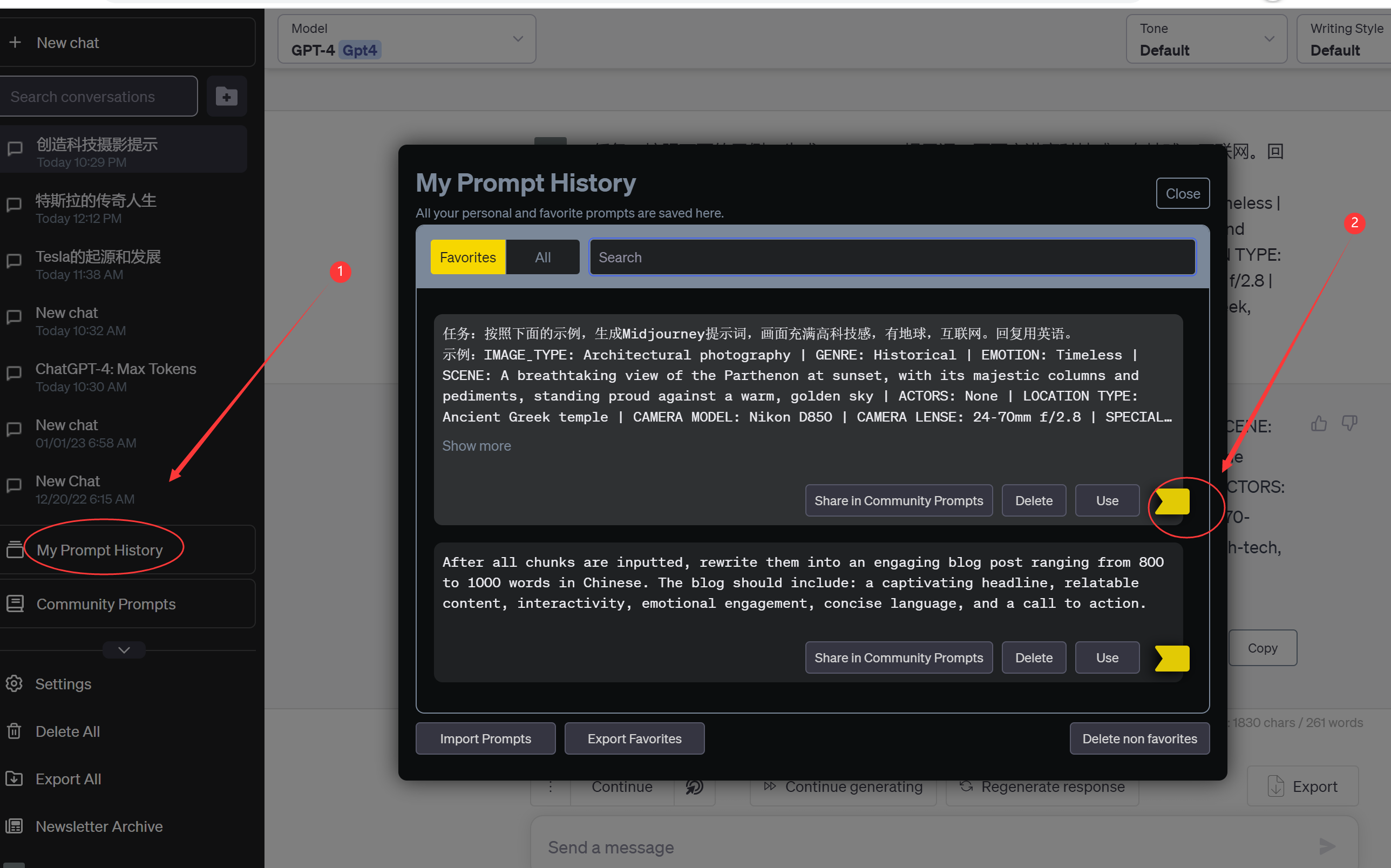
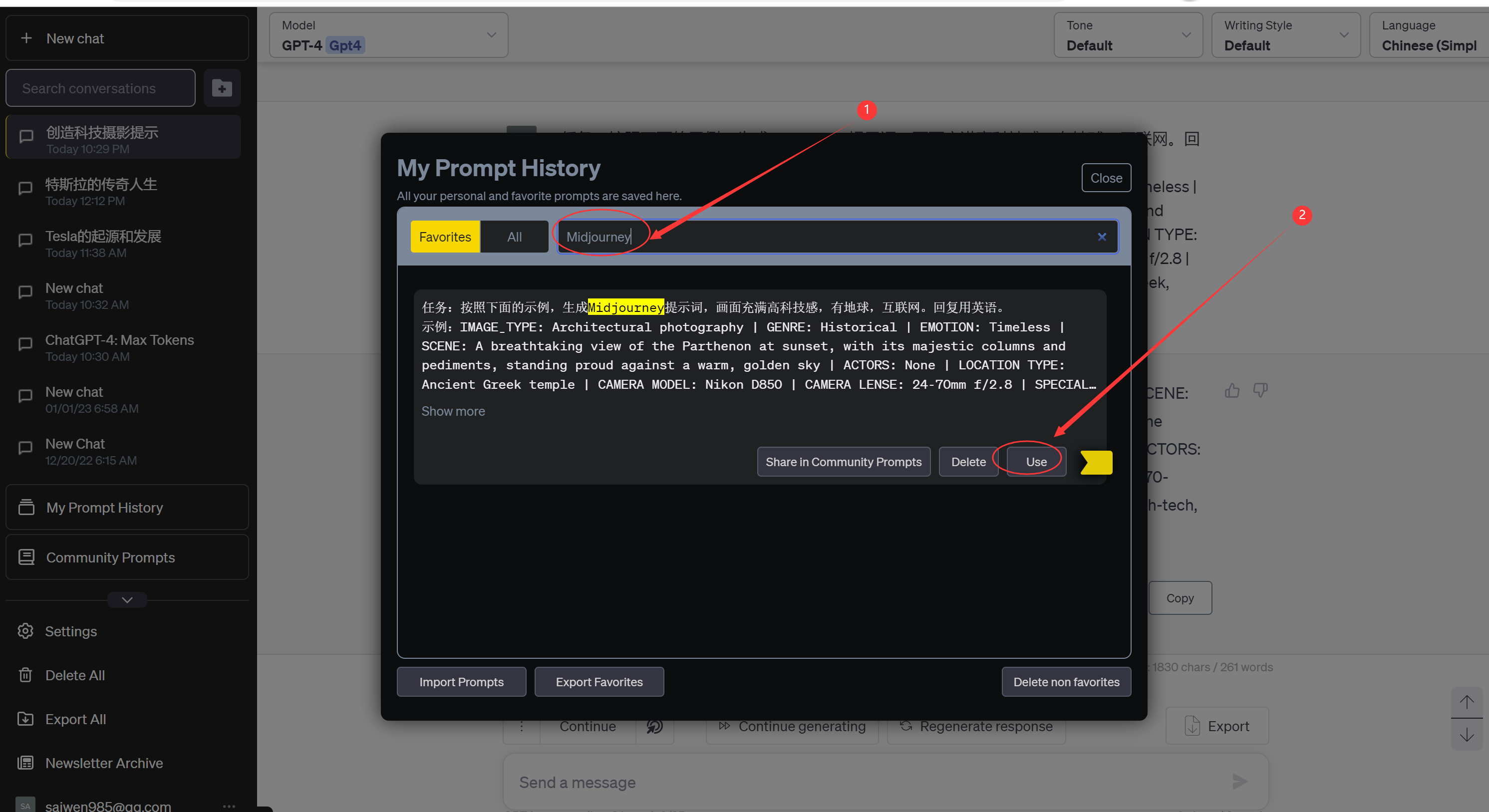
使用的时候,在搜索框输入关键字,点击“use”,就能直接用了。

6.小结
一款值得体验一下的插件。

发表评论