2.3 如何做好博客设计
本文是光头强内容营销系列教程《第二章:内容产品》里的第三节《如何做好博客设计》。主要介绍了如何通过设计提高内容的竞争力。
内容摘要:
本文主要介绍了:如何通过设计这个维度,提高博客的竞争力。文章介绍了针对初级玩家的方法,例如:字体要用大一些的字体,留白、博客内容放置原则;还介绍了对中高级玩家的方法,例如:保持网站设计的一致性、8个地方可以让博客更独特等方法。
全文:3523字。
适合阅读对象:跨境电商内容营销者;SEOer;联盟营销者;对内容创作感兴趣、想通过写作变现的人群。
什么是博客设计?
博客设计是一种对博客的优化,旨在优化博客的外观、体验、品牌、可读性和功能,以最大程度地提高流量和转化率、吸引读者。
为什么博客设计很重要?
根据WordPress的最新数据,每月发布7,000万篇博客文章。

因此,要使您的内容受到关注,您需要发布高质量的内容。
不仅内容质量要高,外观及用户体验也要好。
实际上,根据尼尔森诺曼集团的说法,网站设计对网站的可信赖性和信誉具有重大影响。

我亲眼目睹了博客设计对博客成功的影响。首次发布博客时,我是竞争激烈的数字营销领域的新成员。
而且我知道,设计会帮我在细分领域中脱颖而出。
因此,我在最初的博客设计中投入了大量时间和精力。

我还在视觉内容方面,花费了很多的功夫。 例如信息图。

这种注重设计的理念使我的博客在早期得到了关注。
虽然我的博客流量成倍增长,我和我的整个团队仍然将设计作为博客的重中之重。
我们不仅会制作自定义屏幕截图:

我们还会与网页设计师合作做定制的设计。

实际上,每周都会收到一些评论,这些评论称赞了我们的设计。

我可以自信地说,设计是我们的博客每月有30万访客的主要原因之一。

需要注意的是, 定制页面可能会很贵:需要有人设计网页,然后敲代码并整合进WordPress。
因此,如果没有庞大的预算,可以关注一些便宜的设计元素,例如博客帖子的横幅(banner)和视觉效果。
现在,您已经了解了博客设计的重要性,下面,我将给您讲解:如何进行正确的博客设计。
最佳实践
专注于很高的可读性
当大多数人听到“博客设计”时,他们就会想到诸如颜色、插图和用户体验之类的东西。
是的,这些东西对于博客的设计很重要。
但是它们并不像您的排版那么重要。
毕竟,博客是人们阅读文本内容的地方。而且,如果该文本内容难以阅读,那么该博客将不会成功。
(无论该内容多么令人惊叹)。
幸运的是,使博客内容易于阅读不像研究火箭那么难。
最重要的是,您使用的字体介于15px-18px之间。
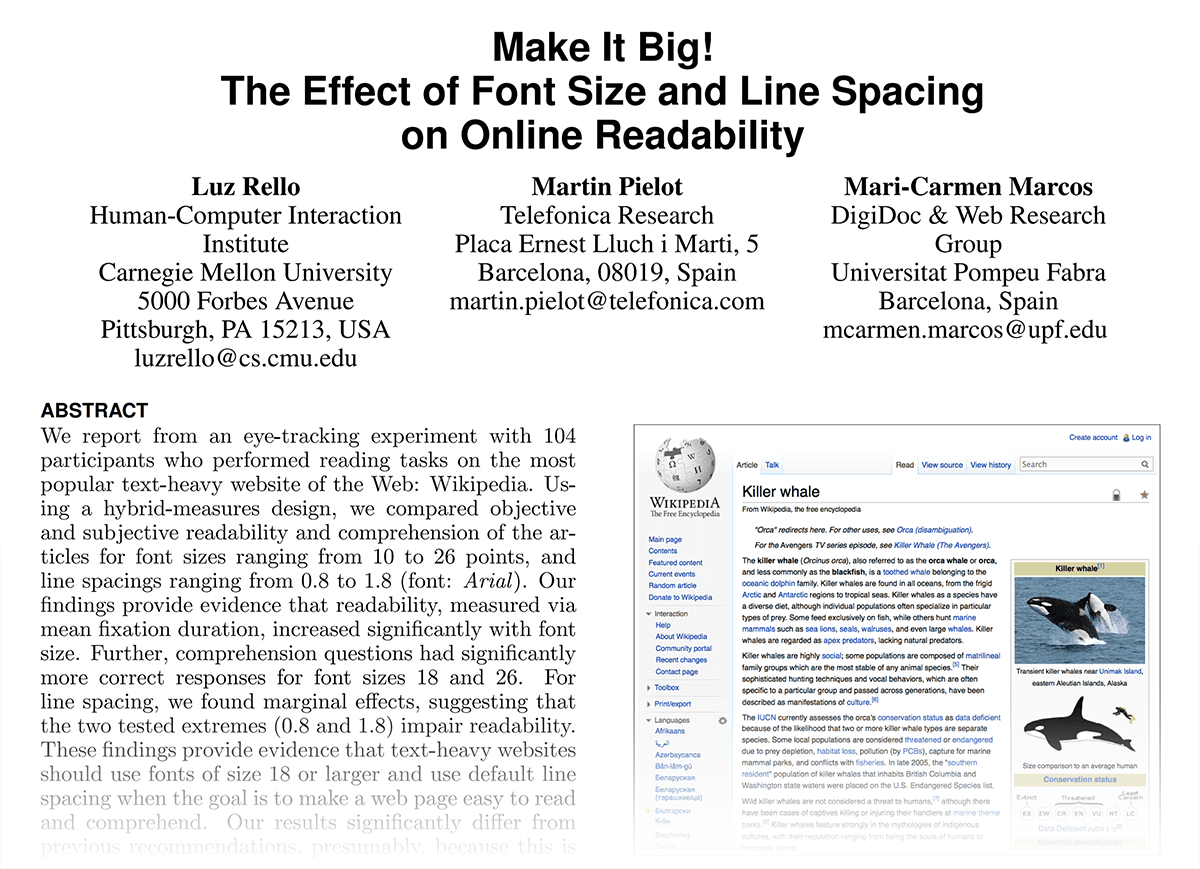
实际上,卡内基梅隆大学的一项研究发现:较大的字体更容易阅读和理解。

我从自身的经历中,验证了这一点。 如果我发现一篇博客的字体很小,我很可能就会离开这个博客。
如果博客的字体很容易阅读,那么,我会给篇博客一个机会。
Medium.com这个网站的字体,选择的非常好。
他们使用21px字体。经常大胆的使用大字体、黑体, 这让文章易于阅读。

除了字体大小,文本周围应该包含大量的空白。
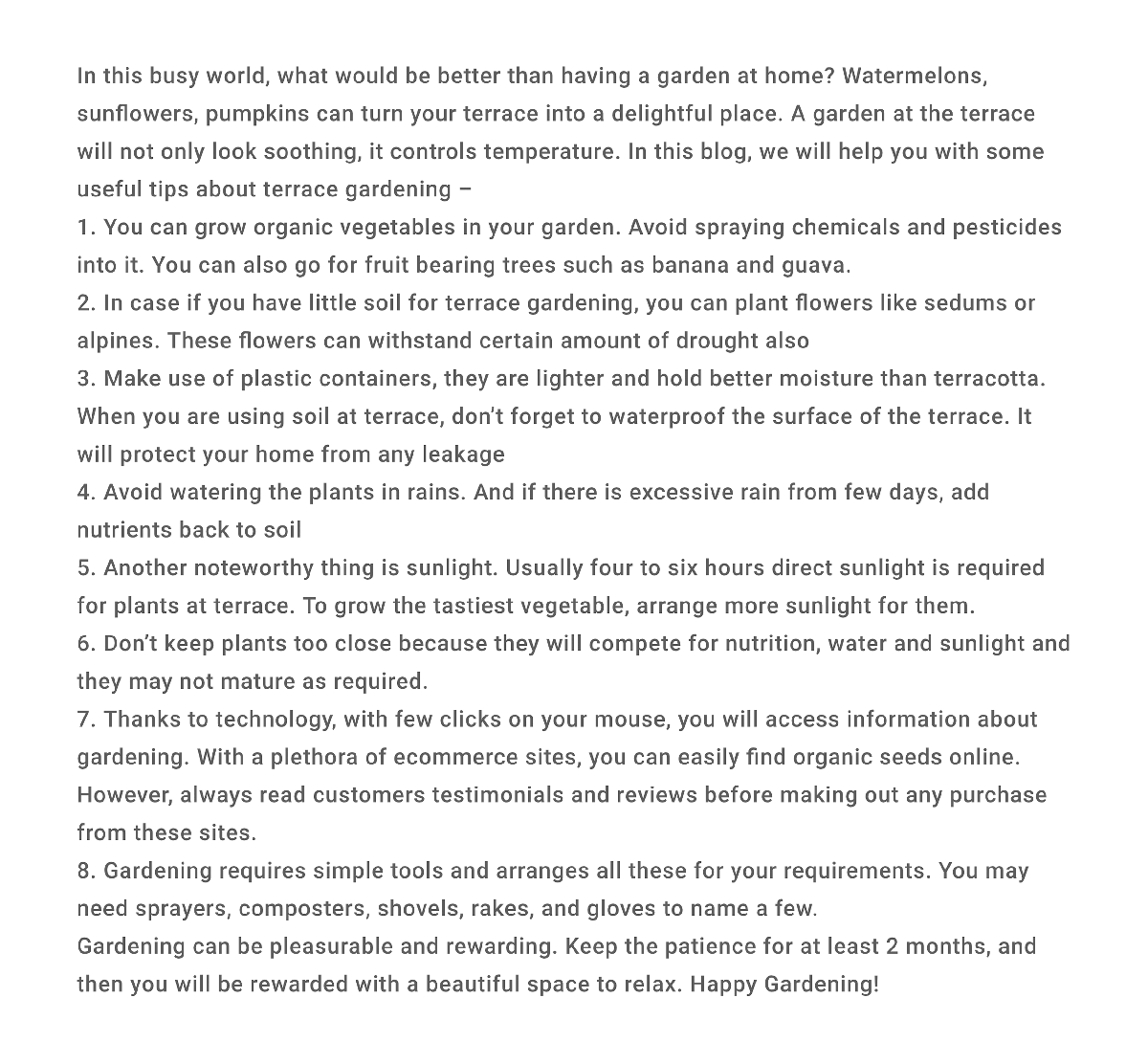
例如,下面这个博客,所有文本都被压缩在一起。

很难阅读。
另一方面,在博客上,我们在内容周围使用了大量空白。

最后,使用易于阅读的博客布局。
这意味着使用宽边距,如下所示:

并创建粗体的子标题,将长内容分解为较小的块。

使用一致的设计
像任何网站设计一样,保持博客设计的一致性,会带来很好的效果。
一致的设计使人们更容易记住您的博客。考虑到那里有那么多的竞争对手,这点非常重要。
例如,在我们的网站Backlinko.com ,我们在博客首页、“about”页面和每个帖子上使用“ Backlinko 绿色”。

在AngelList上,他们使用自定义插图的博客帖子标语,这些标语均具有相同的外观。

在书呆子钱包的博客里,每个帖子的顶部都使用清新的照片。

设计的一致性,让他们的博客看起来更专业。
实际上,如果把他们博客中的文本剥离,仅仅靠设计,您依旧能辨认出他们的博客。

这就是保持设计的一致性的优势。
设计脱颖而出
您的博客应该易于阅读,并使用一致的设计元素。
但是,如果您的博客和其他细分领域的博客看起来一样,那么就不会引起读者的注意。
这就是为什么要让你的博客,在设计上,至少有一点能够脱颖而出。
这并不是说,要让你浪费精力去重复造轮子。 但是,要做一些努力,让你的博客看起来和竞争对手的博客不同呢。
以下是一些示例,您可以进行调整,以使博客设计看起来独特:
- 您的博客Rss
- 您的焦点(banner)图片
- 您的WordPress主题
- 字体和版式
- 插图
- 评论区
- 网站导航
- 页面底部
为了给您一些设计灵感,让我们看一些出色的博客示例。
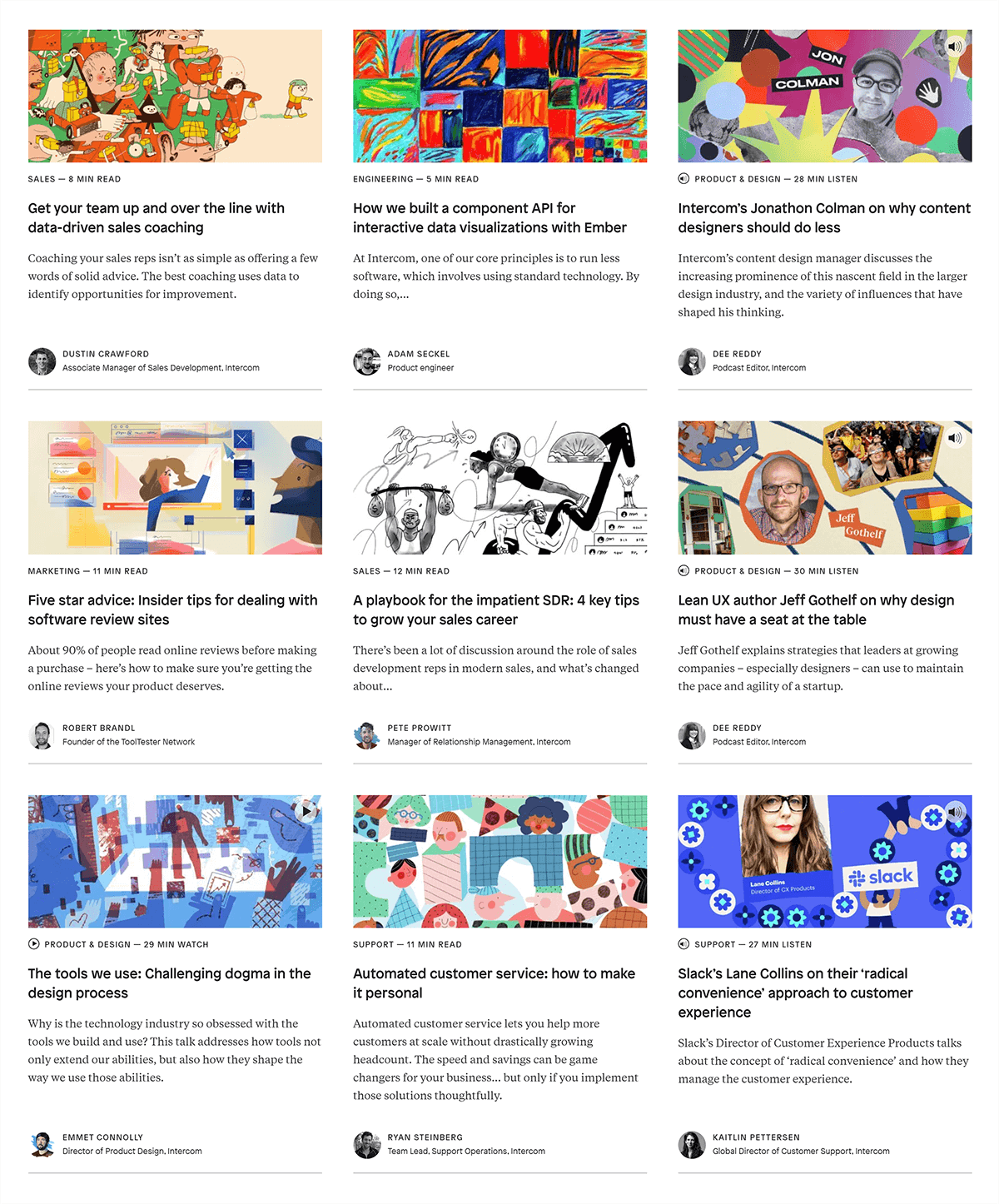
intercom的博客布局独特。

大多数博客的排版都是垂直的,一般是单列排版。但是Intercom在主页的顶部显示了他们的最新帖子。

并且使用3×3网格排列的样式,显示旧帖子。

这种排版样式,是否可以让读者更容易找到相关内容,我们不得而知。 但是,不可否认的是,他们的设计确实出类拔萃。
Drift博客是另一个很好的例子,它的设计也很出色。
他们帖子的外观和其他的B2B博客不同,使用的是大号粗体、表情符号和其他设计元素。

如果您是个人品牌,我强烈建议您参考《Marie Forleo的博客》。
博客网址:https://www.marieforleo.com/blog/

这个博客的布局、排版和风格都是独一无二的。

展示您的最佳内容
大多数博客布局看起来像这样:

您可以看到,它们最新的帖子在顶部,旧帖子在底部。
这种布局没有错。
(实际上,这就是我们在自己的网站Backlinko上所使用的布局方法)
但是,使用按时间顺序排列的方法有一个很大的缺点:很难找到网站最好的帖子。
例如,假设您在2年前发布了一篇非常棒的帖子。 但是,首次访问您网站的人,无法轻松找到它们。 这个帖子可能埋没在第10页。
这就是为什么越来越多的人,在主页上显示最佳的内容,而不是最近发布的内容。
例如,莱迪思博客的主页,就是最受欢迎的文章列表。

实际上,您必须向下滚动到页面底部才能查看他们的最新帖子。
这种方法并不适合所有人。如果您的博客是行业新闻和趋势类的,那么,你就要用传统的方式排版:最新的内容放在最前面。
但是,如果您发布许多常青内容(这类内容对时间不敏感),那么这种方法可能对您有用。
如果您已习惯了按日期发布博客的模式,则可以在博客侧边栏中展示一些最热门的内容。

添加视觉效果和图像
博客设计不仅与页面设计有关。
您内容的格式,布局甚至内容本身都会影响设计。
我建议您在整个帖子中添加视觉效果和图片,这样可以带来额外的流量。
例如,看一下由100%文字组成的博客文章。

再看看我们自己的一个博客片段:

这些屏幕截图和图片使我们的内容看起来更加有趣。但是,我们并不是为了让帖子更漂亮而使用图片,而是为了让帖子更容易理解。
我们不是为了使用图片而使用图片,而是当需要使用图片的时候,要使用图片。
为“长内容”创建专门的页面
对于清单帖、案例研究和其他常规帖子,标准博客布局会很好用。
但是,当您发布很长的内容时呢?
这时,您可能就需要设计专门的页面。
例如,我们的大多数帖子都使用完全相同的布局。

但是,我们不时地发布一些“长内容”,例如行业研究或报告。
此时,我们会使用专门的设计让人们知道这里的内容很重要。
例如,当我们发布调查报告时,我们会专门为这个帖子设计头图。

由于帖子的其余部分完全相同,所以,专门设计也不是很困难的事情。
如果您很有兴致,也可以为一篇文章创建一个完全新的网页。
实际上,这就是FYI在其“ 《为什么每个人都喜欢远程工作》 ”帖子中所做的事情。

这篇文章是一个完全定制设计的页面,其中包含数百个定制的图片、图表和设计元素。
创建博客“主页”
对于大多数人来说,他们博客的“主页”就是他们的博客内容。

这种布局的好处是,查找内容容易。
但是,这对转化非常不利。
所以,我建议测试一个博客首页,这种博客首页专为《搜集电子邮件》而设计。
然后,再放一个博客内容的链接。
例如,之前我们博客的首页是常规的。

但是几年前,我们将博客内容移到了/ blog。并使用了优化过的、搜集邮件主页。

而且由于该首页旨在收集电子邮件,因此其转换率比旧博客首页高出8倍。
使用署名
曾经看一个博客,然后纳闷:“这到底是谁写的?”。
这是人类的天性:我们想知道,自己阅读的文章,究竟是谁写的?
这就是为什么您要在每篇文章的顶部使用清晰的署名。最好附上撰写者的头像。
例如,《buffer博客》在博客文章标题的正下方显示了博客文章作者。

虽然Backlinko的作者只有一个人,但是我们在每个帖子上仍然标注了作者。

添加社交分享按钮
如果想让更多的人分享您的帖子,那么就需要让帖子很容易分享。
这就是为什么我建议在设计中加入社交分享按钮的原因。
在我们的案例里,我们使用了浮动分享按钮(在页面的任何位置,都能够看到分享按钮)。

您也可以只在帖子的顶部或底部添加静态分享按钮。
重要提醒:选择您的观众花时间最多的2-3个社交媒体网站。
不要选择太多的社交媒体。 一长串的分享按钮看起来会很丑……

……这可能会导致他们不会使用任何按钮分享。 (过犹不及)
例如,大多数受众在Facebook和Twitter上分享内容。因此,我们仅使用Facebook和Twitter分享按钮。

但是,如果您的受众都在用Pinterest, 那么,你就要增加Pinterest分享按钮。
作者:光头强(Brian Dean)
原贴(英文)网址:https://backlinko.com/hub/content/blog-design
翻译:叶赛文
欢迎关注微信公众号:叶赛文,获取最新文章


发表评论