利用AI轻松生成替代文本,让你的博客更具吸引力
(如何利用 AI 写博客——10.自动化替代文本)
内容简介:
本文是如何利用 AI 写博客文章(15 个简单技巧)的第10部分:自动化替代文本。
以前还真没有考虑过:有些人会听文章,而不是看文章。比如一些视力障碍的人士,还有跑步、通勤的人。
听文章时,会看不到图片。 而替代文本,就是用来描述图片内容的。 可以用AI帮我们描述图片,生成替代文本。
原作者:Artturi Jalli,编译及制图:叶赛文。


10. 自动化替代文本
一篇成功的博客文章的关键在于可访问性。
这意味着你需要考虑听你博客文章的受众群体。
- 他可能是一个有视力障碍的人。
- 或者可能是一个在跑步或工作时听文章的人。
这对文本来说不是问题。屏幕阅读器可以将其朗读给那些在听的人。
但问题出现在图片上。
看不到图片的人无法知道文章中发生了什么——尤其是当它是高度视觉化的文章时。
替代文本是对图片中发生的事情的简短描述。(这与图片说明不同。)

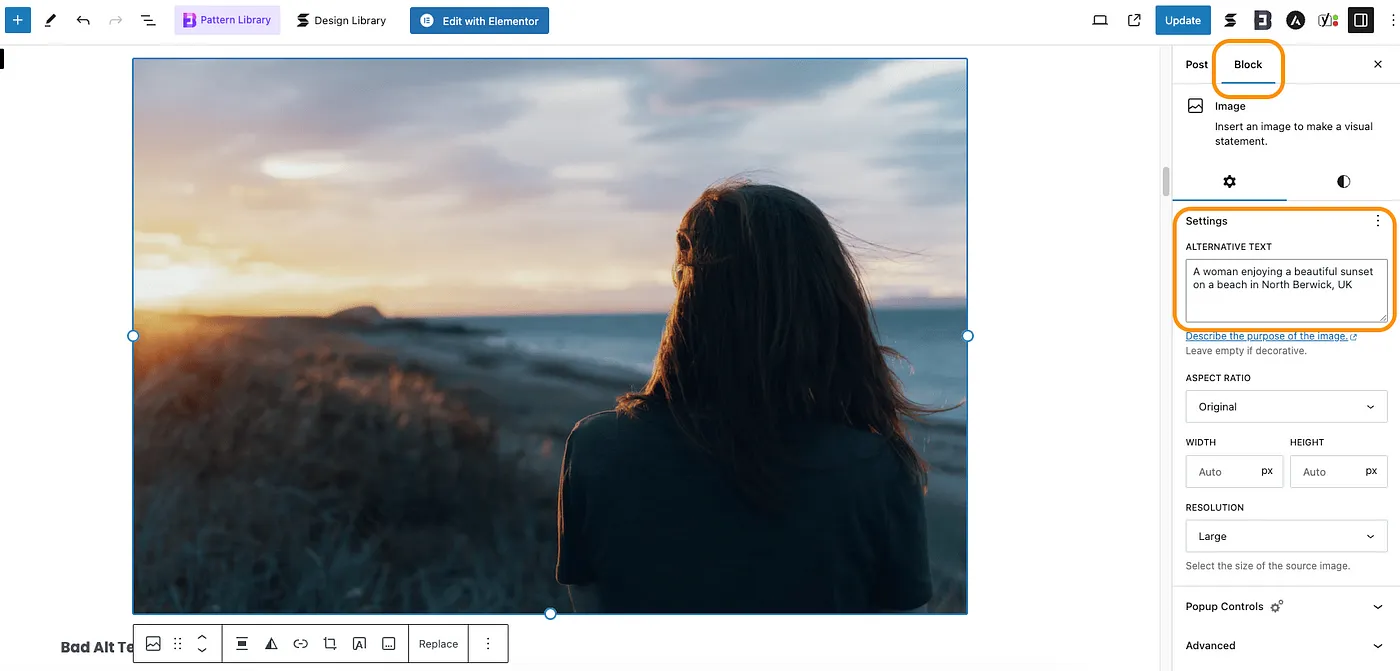
替代文本是一个高级设置,你需要为每个图片单独指定。
这个设置的位置取决于你使用的编辑器。
- 在 WordPress 上,你可以在文章右侧找到它。

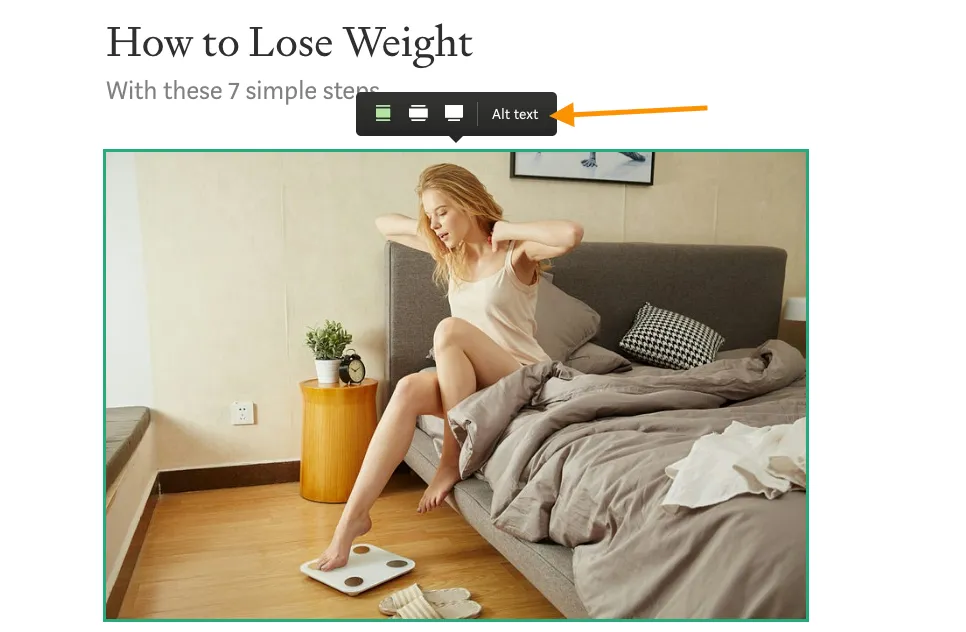
- 在 Medium 上,只需点击图片,你就会看到替代文本框悬停在图片上。


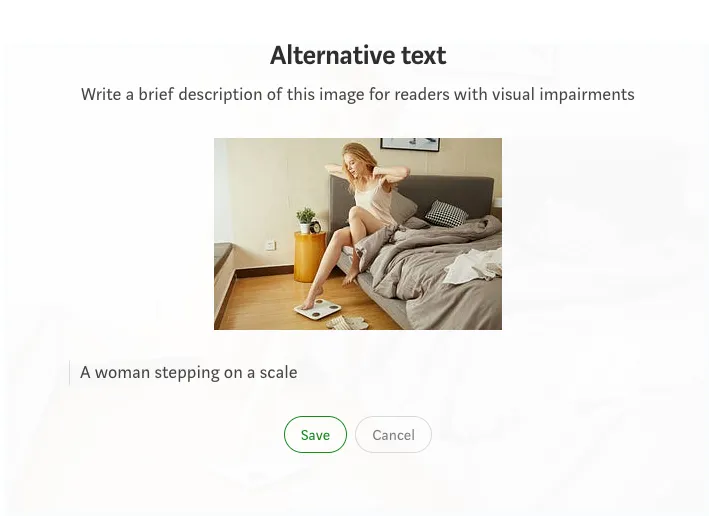
替代文本应少于 125 个字符。它应该简单地描述图片中可以看到的内容。
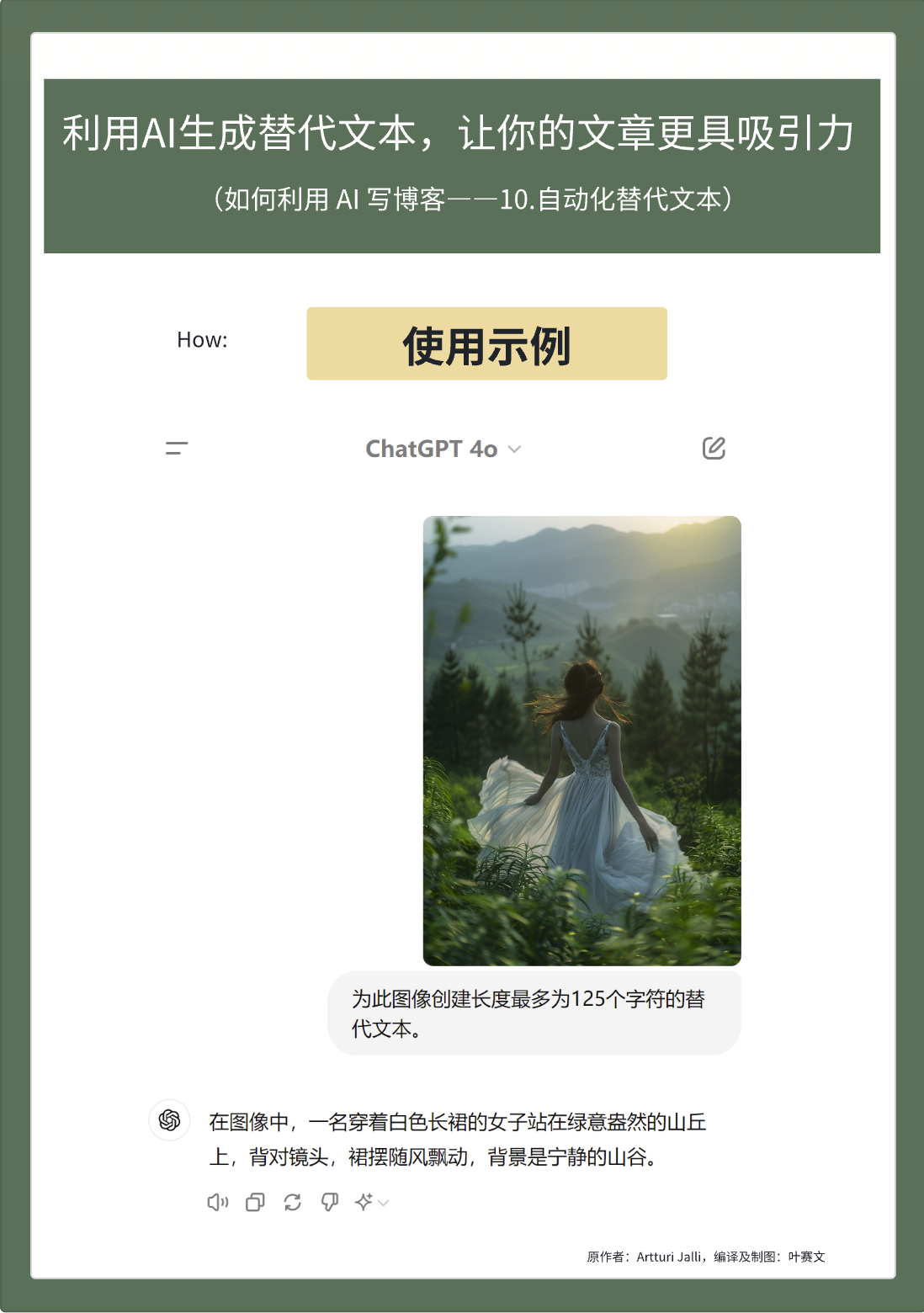
如果你不擅长撰写替代文本,只需让 ChatGPT 为你写一个。(这需要 ChatGPT plus 。)
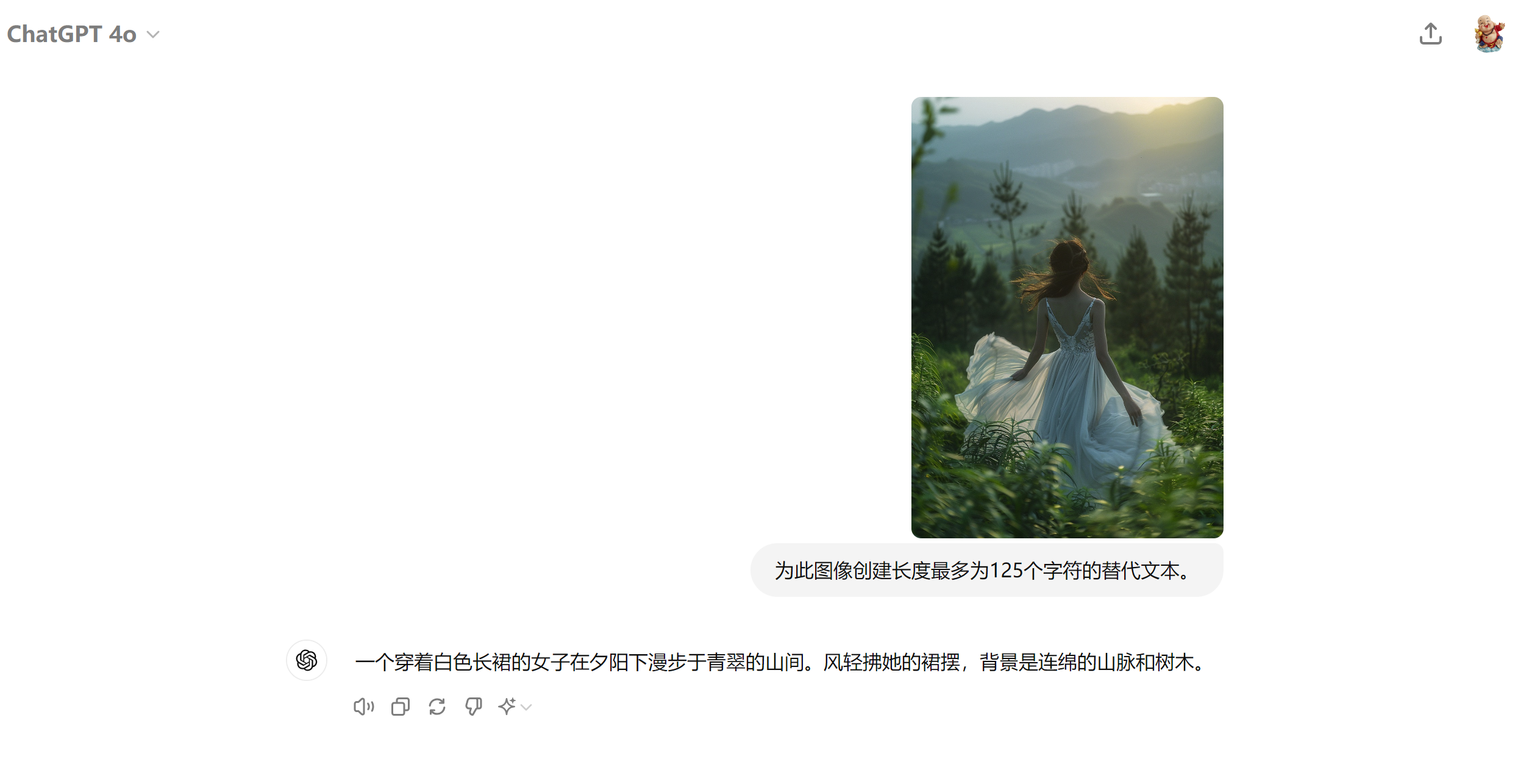
参考提示词:
为此图像创建长度最多为125个字符的替代文本。 Create an alt text for this image that’s at most 125 characters in length

专栏推荐:AI海外赚钱


发表评论